
Case Studies

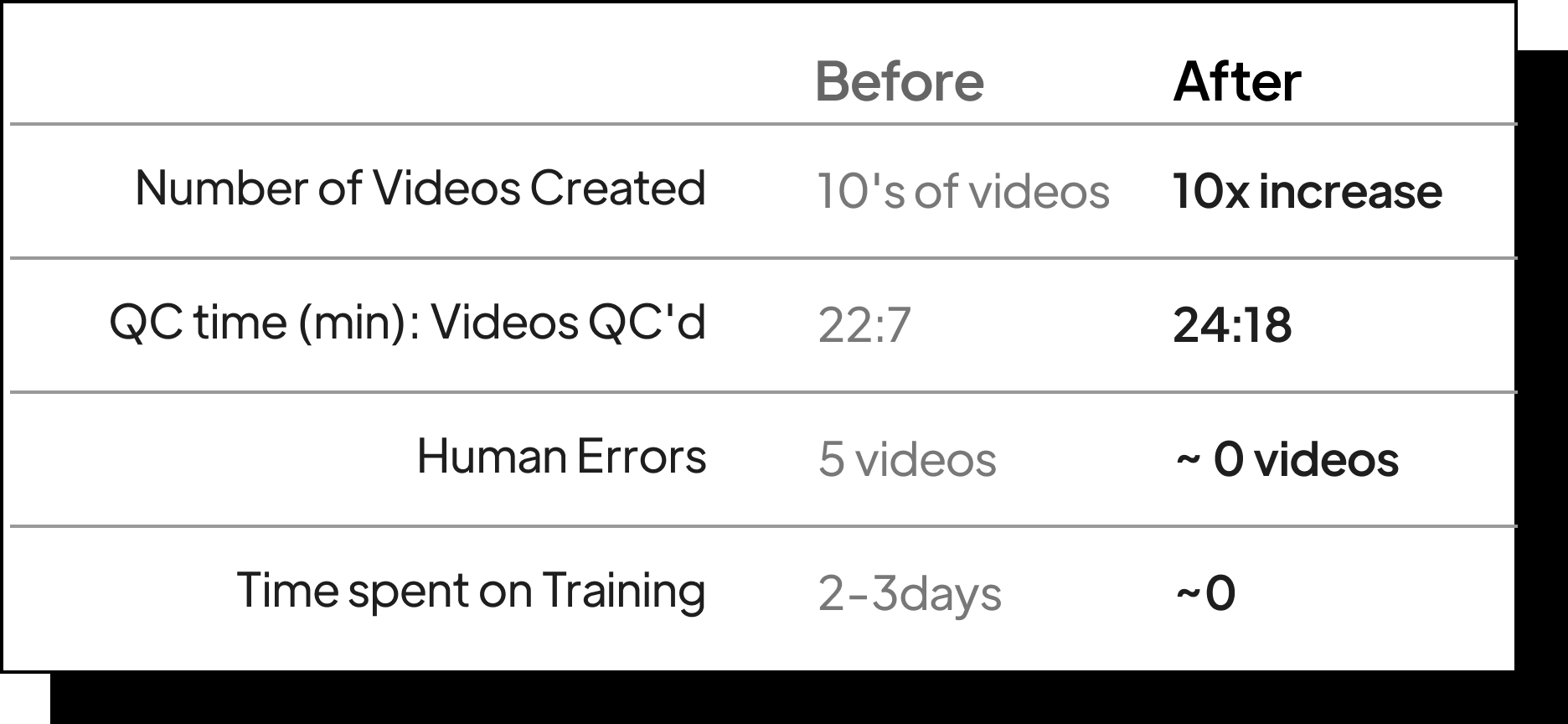
How Culture Machine Increased their video generation output by 10times
Design Strategy • Interaction Design • Visual Design • User Research
Video marketing is one of the most powerful storytelling channels for brands and influencers. 93% of brand-led video communication happens on YouTube, a 21st-century tool that continues to evolve every day around user behaviour and view ability trends. Despite the rise of many other video platforms, YouTube continues to enjoy a steady stream of followers and users.
Many YouTube channels lack a clear content strategy which prevents them from reaching their viewers. A lack of subscribers and falling views are clear indications of what happens when you launch a video channel without much thought. To solve such problems for media planners, CultureMachine launched its unique platform which typically focused on building a solid strategic foundation for video entertainers on YouTube.